Éco-conception des sites internet: Bienvenue dans le Green IT !
État des lieux
Un site internet par définition ne peut pas être écologique, tout comme le web d’ailleurs.
Vous le savez certainement, le numérique n’est pas si écologique que ça !
Par certains aspects, la dématérialisation génère des économies d’énergie, mais globalement le digital pollue beaucoup sans qu’on s’en rende compte.
Alors tout ce que l’on peut faire, c’est diminuer les impacts environnementaux, notamment via notre façon de concevoir nos applis, ce qu’on appelle également la sobriété numérique.
Mais pourquoi éco-concevoir ?
Avoir un site internet éco-conçu est un avantage pour vous dans tous les cas.
Mais aussi et surtout, c’est un avantage pour tous les utilisateurs !
Même si vous souhaitez un design riche, rempli avec des animations…
Le développeur sensibilisé à l’éco-conception web pourra réduire le poids du site internet, tout en respectant le cahier des charges.
Vous trouvez plus bas des exemples concrets sur des cas réels dans la partie Quels sont les indicateurs à notre disposition pour s'y retrouver ?
Concevoir un site écologique c’est avant tout mettre l’accent sur certaines bonnes pratiques :
- Simplicité : Démarche qualitative: éviter l’usine à gaz
- Frugalité: limiter la couverture et la profondeur fonctionnelle au minimum (nombre d’éléments affichés, taux de compression, etc…)
- Pertinence: une interaction pertinente fait gagner du temps à l’internaute, donc économiser des ressources
Mettre en avant l’éco-conception d’un site internet c’est:
- Une économie d’argent, car on met moins de tout
- Se concentrer sur le besoin initial et sur le besoin utilisateur: on va à l’essentiel
- C’est plus efficace pour convertir ? À débattre, mais comme l’idée est d’avoir moins de superflues sur le site, on distrait moins l’utilisateur
- Avoir un site internet plus rapide = moins de taux de rebond, un utilisateur satisfait
- Un meilleur référencement, le SEO est important
- Une meilleure portée, davantage de personnes pourront accéder au site
Objectifs: réduire les ressources utilisées par le site et augmenter la durée de vie des produits
Privilégiez les solutions simples et sobres:
- Éliminer les fonctionnalités non essentielles
- Fluidifier l’UX
- Favoriser un design simple et épuré
- Utiliser une approche « mobile first »
- Concevez avec et pour vos utilisateurs, l’idée est d’éviter la surqualité du produit
Evitez de stocker des données inutiles:
Les bases de données stockent un nombre incalculable de données inutiles.
Nous récoltons généralement bien plus de données que nécessaires au strict fonctionnement de l’application. Soyez donc raisonné sur les données collectées, et notamment sur les logs et traces applicatives qui grossissent sans cesse.
Utilisez les caches : navigateurs, applicatifs, et serveurs:
En utilisant les caches mis à notre disposition, on évite le transfert de nombreux fichiers durant la navigation.
Limiter la taille et le nombre de requêtes:
Regrouper, minifier et compresser les ressources statiques (js, css, …).
Optimiser vos médias
Les images et vidéos sont des ressources très consommatrices:- Redimensionner vos images en fonction de l’utilisation qui en est faite
- Compresser vos images
- La configuration des images responsives permet de laisser aux navigateurs le choix des images à charger selon différents critères: la taille de l’écran, la densité de pixels (pour les écrans HD ou 4K par exemple), la surface réelle utilisée par l’image lors de son affichage
- Eviter les sliders d’images / vidéos beaucoup trop consommateur de ressources
- Évitez les rechargements de page complets
Quels sont les indicateurs à notre disposition pour s'y retrouver ?
Plusieurs outils sont disponibles gratuitement sur internet pour mesurer l'éco conception des sites web. Nous avons pris 2 cas concrets pour l'exemple:
- opengateway.fr: notre propre site, celui où vous êtes actuellement
- lesmenuires.com: celui d'un de nos clients -> La station de ski "Les Menuires"
- l'un a beaucoup de contenu (+ de 800 pages), l'autre très peu (< 10 pages)
- l'un est disponible en 4 langues, l'autre qu'en français
- l'un a plusieurs milliers de visiteurs par jours alors que l'autre non
- l'un a été conçu sur mesure en partant d'une feuille blanche alors que l'autre utilise le CMS Joomla
- l'un utilise Google Tag Manager, un outil de gestion pour le Marketing Digital ayant un impact sur l'éco-conception ainsi que les perfomances du site alors que l'autre non
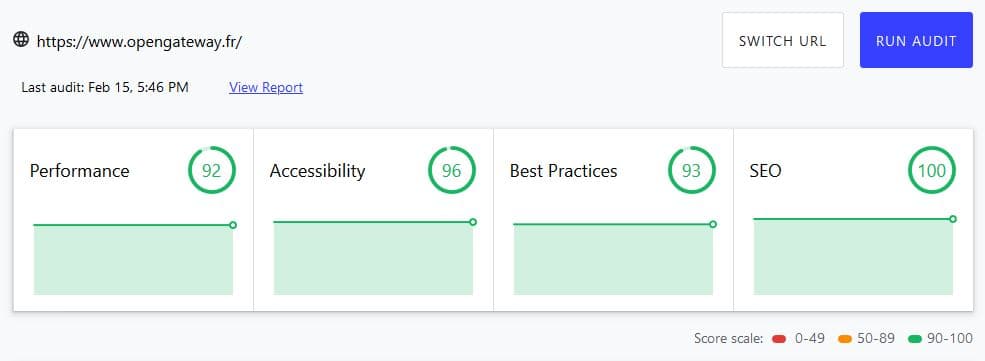
Pour Opengateway:
-
Performance

Source: https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Fwww.opengateway.fr%2F -
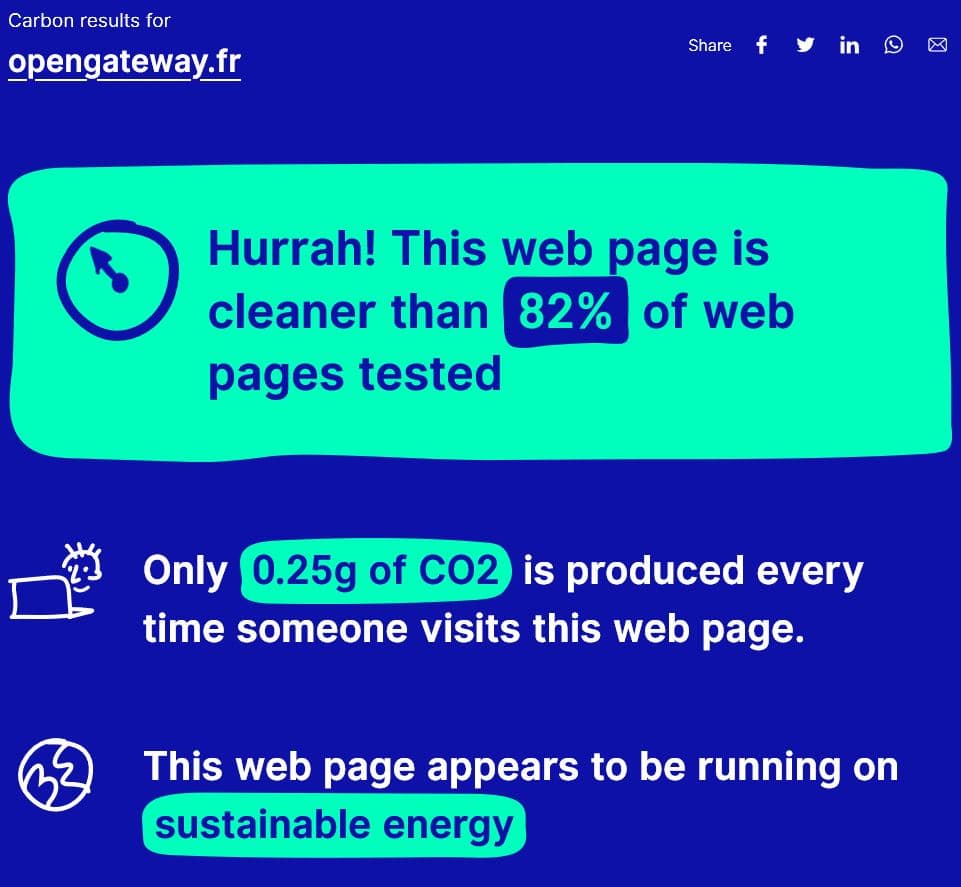
Emprunte carbonne

Source: https://www.websitecarbon.com/website/opengateway-fr/ -
Éco index

Source: http://www.ecoindex.fr/resultats/?id=124194
Pour Les Menuires:
-
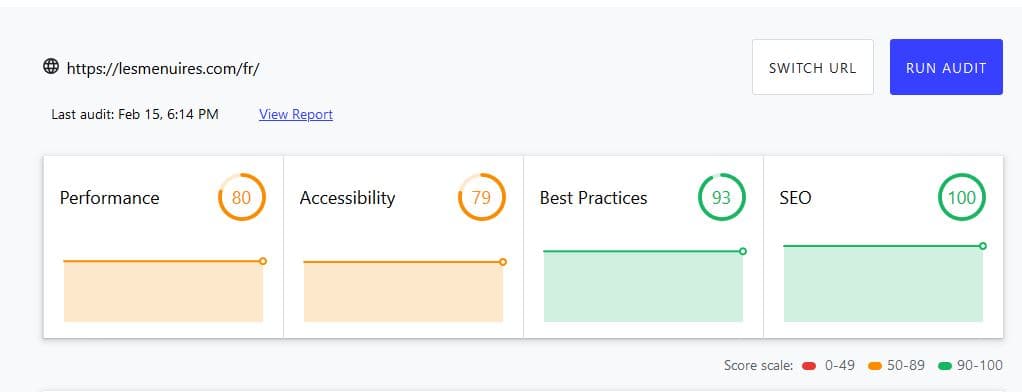
Performance sans Google Tag Manager

Source: https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Flesmenuires.com%2Ffr%2F -
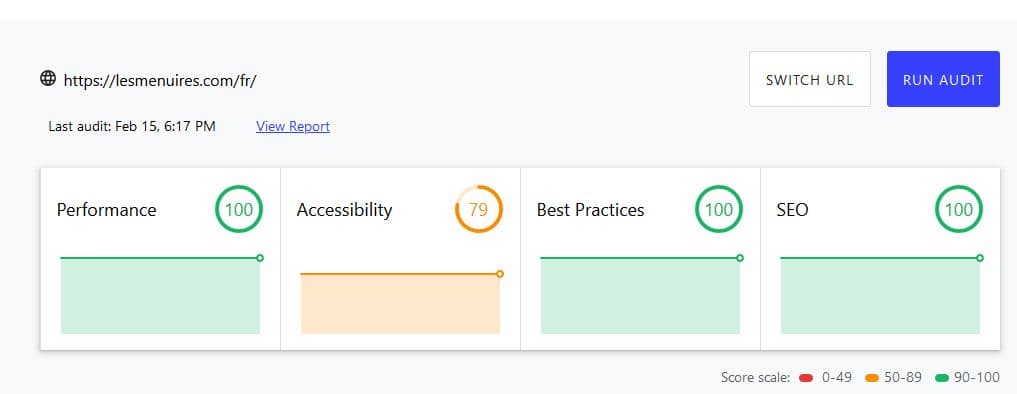
Performance avec Google Tag Manager

Source: https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Flesmenuires.com%2Ffr%2F -
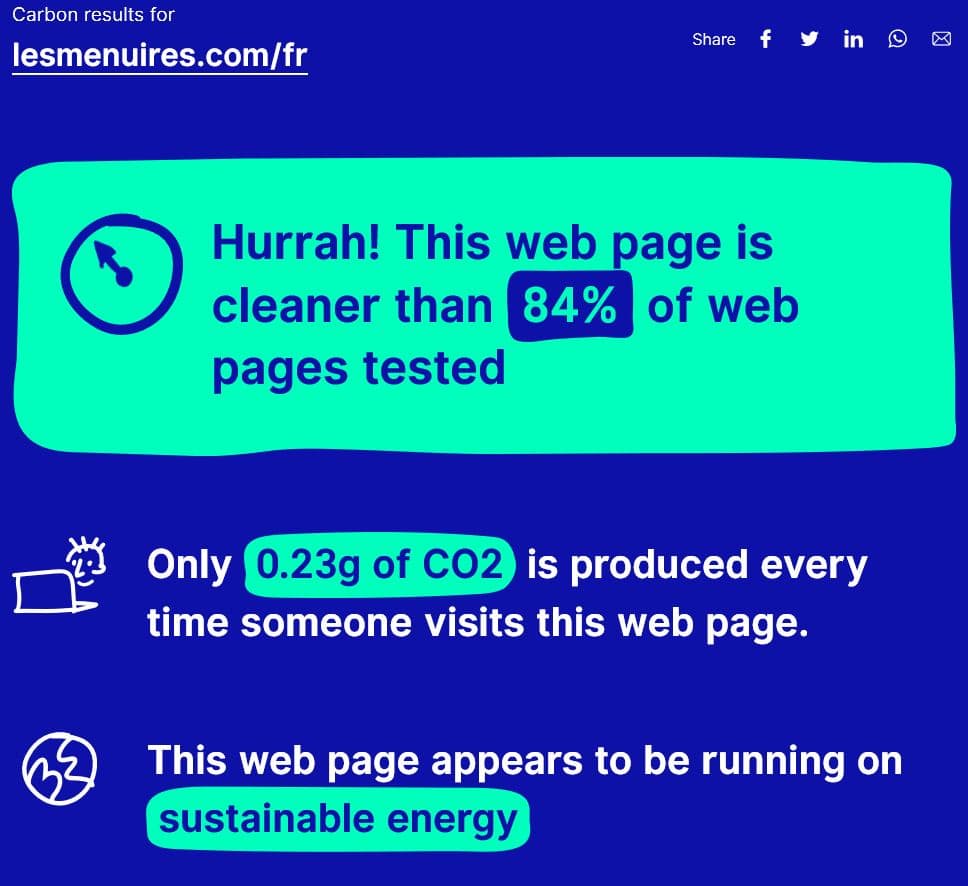
Emprunte carbonne (avec Google Tag Manager)

Source: https://www.websitecarbon.com/website/lesmenuires-com-fr/ -
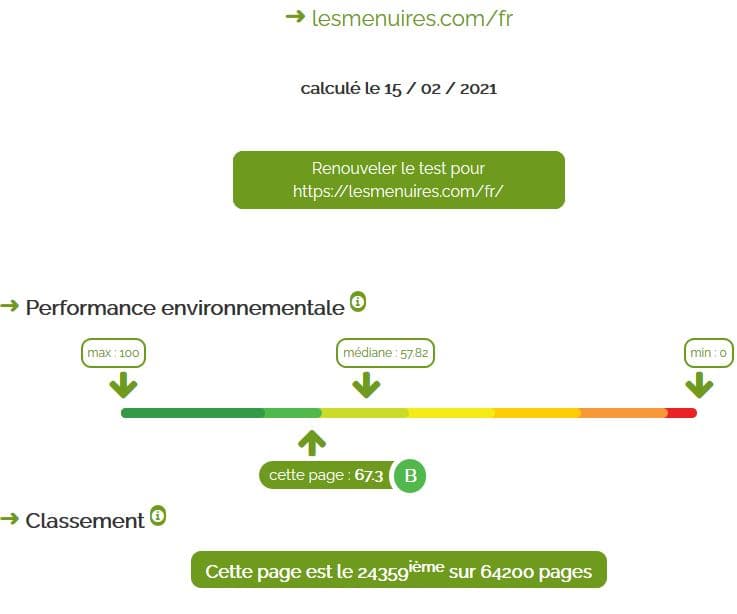
Éco index (avec Google Tag Manager)

Source: http://www.ecoindex.fr/resultats/?id=124196 -
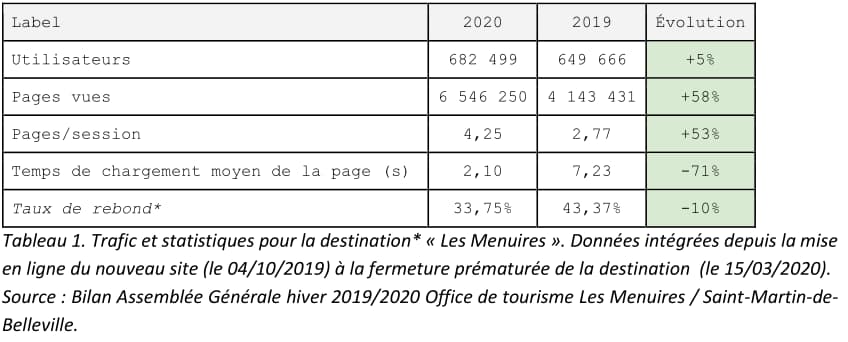
Comparaison avec leur ancien site qui n'etait pas éco-conçu

Source: Données issues de Google Analytics
Nos sources d'inspirations sur le sujet:
- https://blog.nicolashachet.com/ecologie/bonnes-pratiques-pour-developper-un-site-web-ecologique/
- https://blog.nicolashachet.com/ecologie/comment-concevoir-un-site-internet-ecologique/
- https://blog.nicolashachet.com/ecologie/quest-ce-quun-site-internet-ecologique/
- https://raphael-lemaire.com/2019/11/02/mise-en-perspective-impacts-numerique/
- https://raphael-lemaire.com/2018/05/22/resume-de-livre-eco-conception-web-les-115-bonnes-pratiques/
- https://www.etourisme.info/muscles-ecolos-bienveillants-et-toujours-aussi-sexy/
- https://www.greenit.fr/2019/05/07/ecoconception-web-les-115-bonnes-pratiques-3eme-edition/
- https://alexsoyes.com/eco-conception-web//
- https://www.webrankinfo.com/dossiers/conseils/ecologie-numerique-et-seo/
- https://blog.ferpection.com/fr/ecoconception-et-ux-la-combinaison-gagnante-d-une-experience-utilisateur-reussie
- https://www.silicon.fr/15-termes-lexique-ecoconception-web-443230.html/
Chez OpenGateway les concepts d'éco-conception sont au coeur de notre stratégie digitale depuis 2016.
Nous remercions les différentes sources ci-dessus pour nous avoir conforté dans cette philosophie et pour l'avoir exprimé par écrit.
Le contenu de cet article est un condensé de leur travail, n'hésitez pas à les consulter pour plus de détails et approfondir le sujet.
Nous remercions aussi l'office de tourisme "Les Menuires" pour leur confiance et pour avoir accepté de servir d'exemple dans cet article.
